
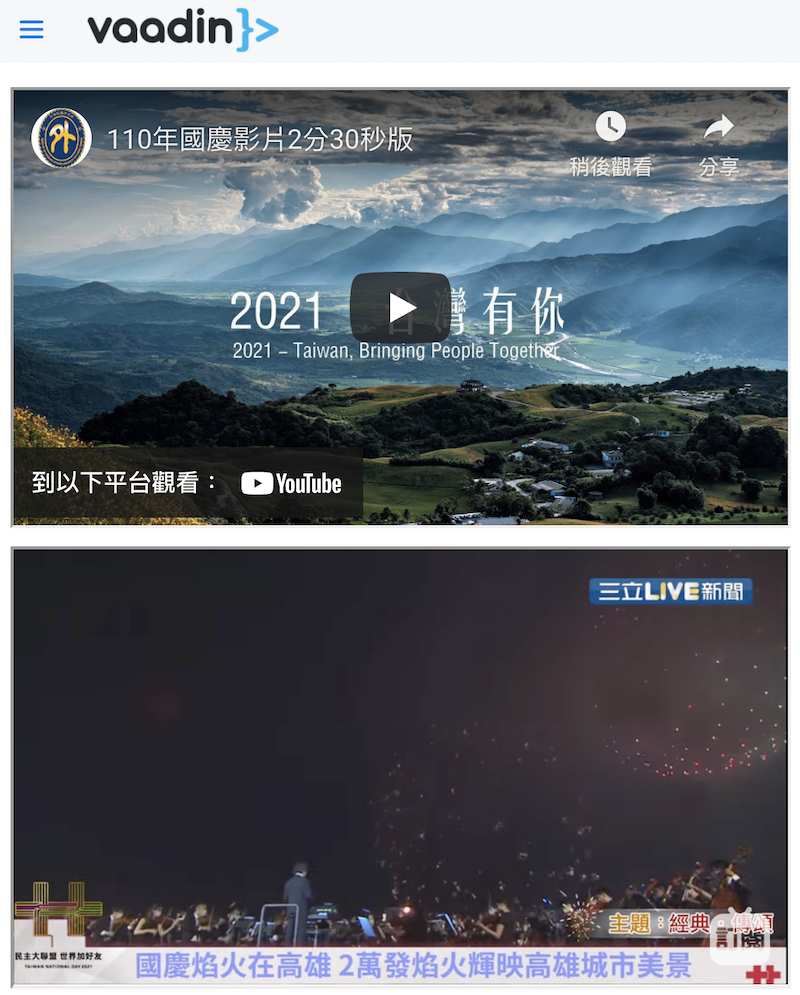
看焰火囉~ 有時我們看網頁內嵌YouTube影片時,真的會氣到頭頂冒煙,畫面被切掉不說,還無法自動縮放。今天適逢國慶佳節,我們就來放焰火吧~
@CssImport("frontend://styles.css") import css styles.css

此畫面內有兩支YouTube影片,以iframe內嵌。
@Route("youtube", layout = MainLayout::class)
@AllowAll
@CssImport("frontend://styles.css")
class YouTubePlayerView : KComposite() {
private val root = ui {
verticalLayout {
setSizeFull()
div {
className = "iframeBox"
iframe("https://www.youtube.com/embed/BrWrmtl2oGU") {
className = "iframe"
}
}
div {
className = "iframeBox"
iframe("https://www.youtube.com/embed/thiyXIuwnfo") {
className = "iframe"
}
}
}
}
}
外層div 設定全寬,高則按 16:9 比例調整。內層iframe 則完整覆蓋外層
.iframeBox{
width: 100%;
padding-top: 56.25%; /* 16:9 */
position: relative;
}
.iframe{
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
